Projekt Smart Lodówka będzie miał prostą stronę ze statystykami. Chcę skorzystać z okazji i poznać nowy frontendowy framework. Wiele dobrego słyszałem o Aurelii. Aurelia jest kolejnym frameworkiem JavaScript, a używając słów jej autorów:
“Aurelia is the most powerful, flexible and forward-looking JavaScript client framework in the world.”
“Aurelia is a next generation UI framework“.
Z tego co widzę, jest to taki następca bardzo popularnego Angulara. Choć może bardziej konkurencja. Nigdy nie myślałem o sobie jako o frontendowcu i dlatego wszelkie biblioteki ułatwiające programowanie w JavaScript uważam za świetny pomysł i im więcej tym lepiej.
Jak zatem zacząć? Na stronie Aurelii jest dość dokładny poradnik Getting Started. Dzięki niemu udało mi się stworzyć przykładową stronę.
Pierwsza rzecz, która rzuca się w oczy: bardzo dużo tutaj wszelkiego rodzaju: gulpów, gruntów, nodów, npmów i jsmpów. Chyba nadeszła chwila, aby dokładniej poznać te narzędzia. Na początek, fajnie że autorzy przygotowali “Starter Kit” aby przejść przez tutorial i zacząć poznawać Aurelię. Po pobraniu okazało się że ma on … 10 MB. Wydało mi się to trochę dużo. Drugą rzeczą jest liczba modułów. Aurelia jest bardzo modułowa i podobno można używać tylko tych, które są naprawdę potrzebne. Okazuje się jednak, że do wyświetlenia mojej banalnej strony potrzebne są praktycznie wszystkie. Nie wykluczam, że coś źle robię i w przyszłości będzie możliwe ograniczenie tej liczby, ale nie wiem czy nie jest to za bardzo modułowe :)
Ucząc się najlepiej zacząć od początku, także chciałem krok po kroku stworzyć najprostszy możliwy projekt. Do solucji w Visual Studio dodałem folder Aurelia i dwa podstawowe pliki: “config.js” i “system.js”. Pierwszy zawiera listę mapowań modułów na konkretne pliki. Być może tutaj nie potrzebuję mieć wszystkich a jedynie kilka podstawowych. Sprawa do zgłębienia. W każdym razie przenosiłem po kolei pakiety ze “Starter Kita” do solucji. Udało mi się uruchomić sam framework w tym sensie, że nie dostawałem już błędów 404 z plikami JavaScript Aurelii. Doszedłem do etapu tworzenia swojej aplikacji.
Aby to zrobić należy stworzyć dwa pliki: “app.js” i “app.html”. Plik “app.js” jest modelem dla widoku z “app.html”. Takie MVC. Przychodzący request jest mapowany do konkretnego widoku w ruterze, który konfigurowany jest właśnie w startowym pliku aplikacji “app.js”. Ja dodałem tam tylko jeden widok: events. Wyświetla on listę wszystkich zdarzeń pobranych z API, które stworzyłem wcześniej (OWIN WebApi na hostingu Webio).
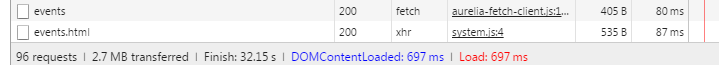
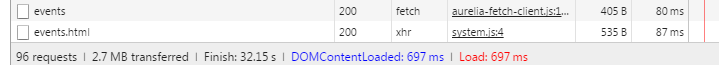
Na koniec opublikowałem zmiany na hosting Webio i uruchomiłem przeglądarkę. Bardzo się zdziwiłem jak długo trwa wczytanie strony. Każdy moduł Aurelii jest pobierany jako jeden plik JavaScript a jest ich wszystkich … 95. Nic dziwnego, że trochę to trwa (30 sekund).
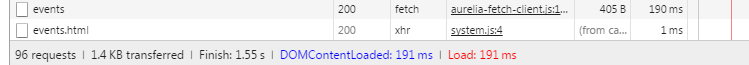
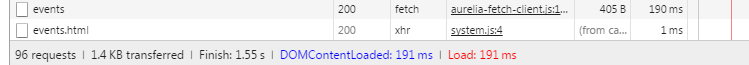
 Ale jest tutaj pole do optymalizacji. W każdym razie drugie załadowanie strony, przy plikach pobranych z cache, jest znośne, choć też zbyt wolne dla tego typu strony. Trwa 1,5 s. Jest to koszt odpalenia frameworka i wszystkich dobroci, które ze sobą niesie, a których chyba nie zauważę w tak prostym projekcie.
Ale jest tutaj pole do optymalizacji. W każdym razie drugie załadowanie strony, przy plikach pobranych z cache, jest znośne, choć też zbyt wolne dla tego typu strony. Trwa 1,5 s. Jest to koszt odpalenia frameworka i wszystkich dobroci, które ze sobą niesie, a których chyba nie zauważę w tak prostym projekcie.
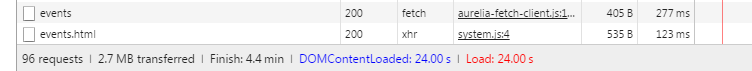
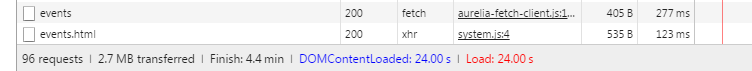
 Ciekawostka. Przed opublikowaniem tego posta postanowiłem jeszcze raz zrobić test strony po paru godzinach nieaktywności. Strona załadowała się w … 4 i pół minuty. Wydaje mi się, że na optymalizację będę musiał przeznaczyć więcej czasu niż początkowo zakładałem. Mam też nadzieję że nie będę musiał rezygnować z Aurelii.
Ciekawostka. Przed opublikowaniem tego posta postanowiłem jeszcze raz zrobić test strony po paru godzinach nieaktywności. Strona załadowała się w … 4 i pół minuty. Wydaje mi się, że na optymalizację będę musiał przeznaczyć więcej czasu niż początkowo zakładałem. Mam też nadzieję że nie będę musiał rezygnować z Aurelii.

Podsumowując, udało mi się uruchomić swoją pierwszą stronę we frameworku Aurelia. Na stronie możliwe będzie monitorowanie zdarzeń jakie wystąpią w mojej Smart Lodówce. Dostępna jest pod adresem: http://smartlodowka.creyn.pl (jeśli długo nic nie widać … cierpliwości). Dla przypomnienia, ta sama lista zdarzeń z systemu dostępna jest bezpośrednio z API: http://smartlodowka.creyn.pl/api/events.
C.
Like this:
Like Loading...

 Ale jest tutaj pole do optymalizacji. W każdym razie drugie załadowanie strony, przy plikach pobranych z cache, jest znośne, choć też zbyt wolne dla tego typu strony. Trwa 1,5 s. Jest to koszt odpalenia frameworka i wszystkich dobroci, które ze sobą niesie, a których chyba nie zauważę w tak prostym projekcie.
Ale jest tutaj pole do optymalizacji. W każdym razie drugie załadowanie strony, przy plikach pobranych z cache, jest znośne, choć też zbyt wolne dla tego typu strony. Trwa 1,5 s. Jest to koszt odpalenia frameworka i wszystkich dobroci, które ze sobą niesie, a których chyba nie zauważę w tak prostym projekcie. Ciekawostka. Przed opublikowaniem tego posta postanowiłem jeszcze raz zrobić test strony po paru godzinach nieaktywności. Strona załadowała się w … 4 i pół minuty. Wydaje mi się, że na optymalizację będę musiał przeznaczyć więcej czasu niż początkowo zakładałem. Mam też nadzieję że nie będę musiał rezygnować z Aurelii.
Ciekawostka. Przed opublikowaniem tego posta postanowiłem jeszcze raz zrobić test strony po paru godzinach nieaktywności. Strona załadowała się w … 4 i pół minuty. Wydaje mi się, że na optymalizację będę musiał przeznaczyć więcej czasu niż początkowo zakładałem. Mam też nadzieję że nie będę musiał rezygnować z Aurelii.












Leave a Reply