Few times in the past I had to do some testing on my APIs. I needed very simple way to easily call different HTTP method like POST or PUT with some specific custom HTTP Headers. I have used a few tools for this but all of them seem to have some minor or major issues that I don’t like. For a while I thought that the “Advanced Rest Client“ will be a winner. And everybody at my company were using it. But then it changed in a way that I needed something different. And that is how I found “Postman”.
It is an extension for Chrome browser. Which is good when you don’t have permissions to install new software on production, but you can launch some browser extensions ;) The installation is very simple as every extension for Chrome. Just look for the “Postman” in the Chrome extension manager (https://chrome.google.com/webstore/) and then click “Add to Chrome”. It then will show in the Chrome Apps section (“chrome://apps/”) .

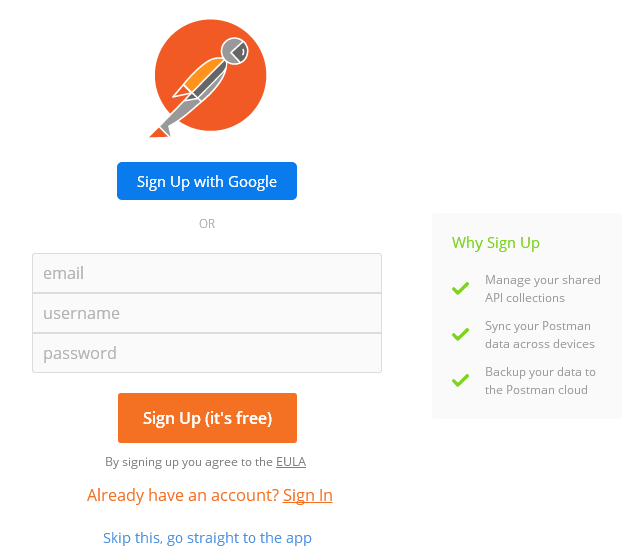
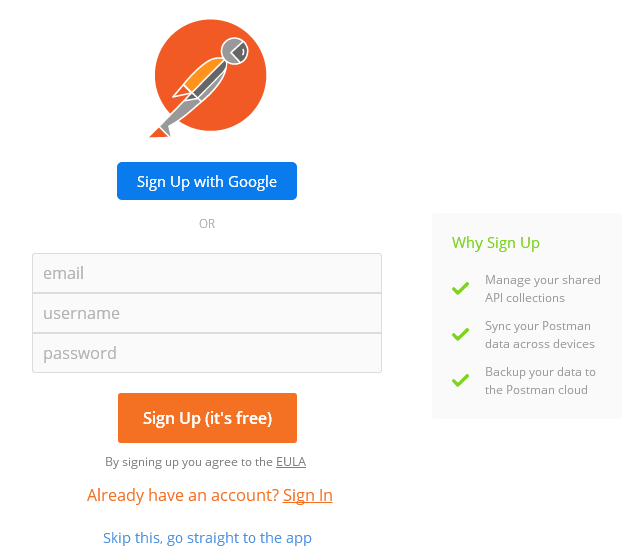
After the first launch, you will have an option to create the “Postman” account. You can skip this step, but having the account will let you sync your test requests with other computers and even colaborate on them with your colleagues. I’ve choosen the “Sign Up with Google” option. Then, upon login, Google send me the confirmation SMS with a unique code and polish characters encoding error (so hey, encoding is hard, it happens to everybody ;)). The “Postman” requirements for my account are very simple and look ok for me, so I allowed it to do so.


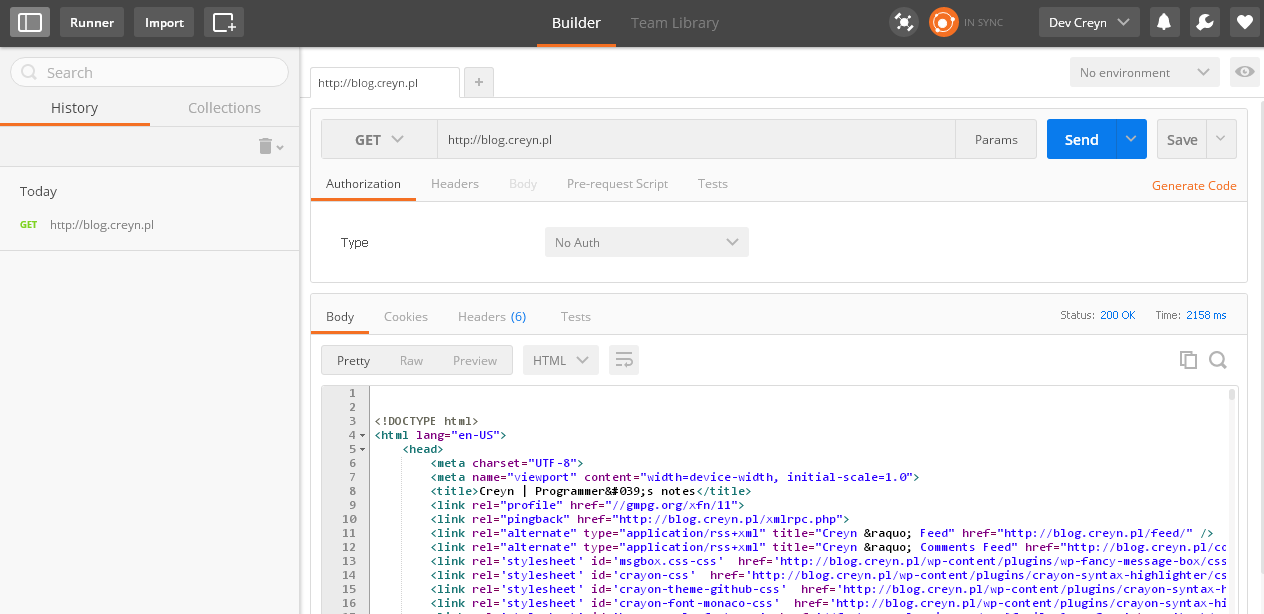
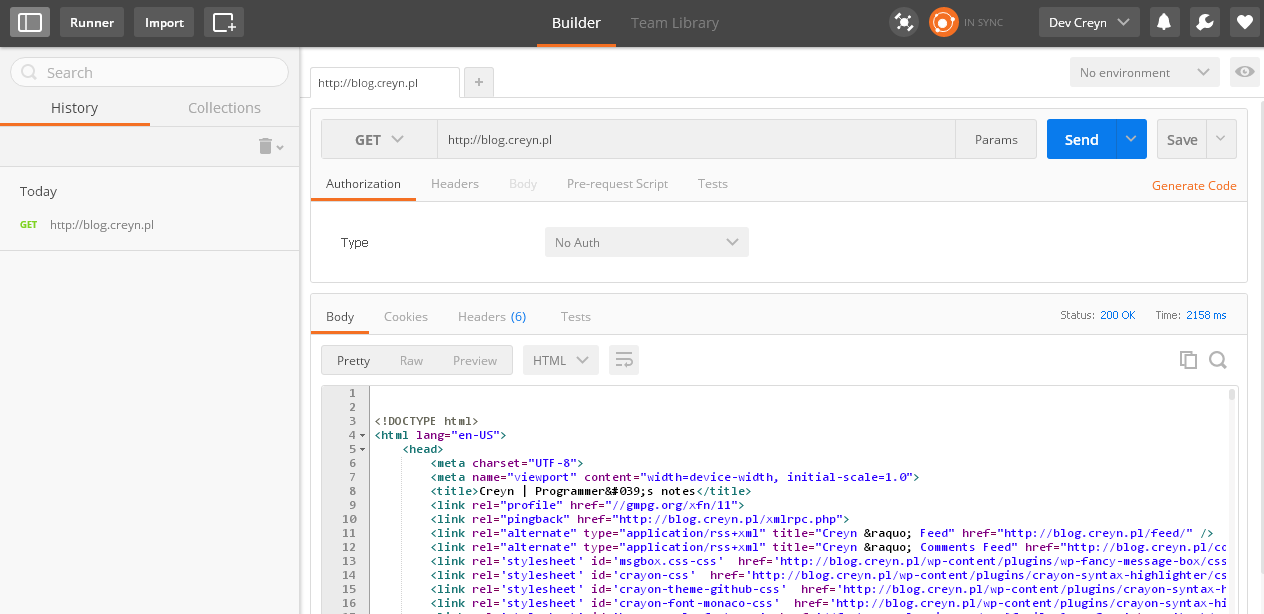
“Postman” started and I am connected to my account. In the main window, the upper part is the “Request” section. You can specify all parameters that you want to send, including headers.

So let’s try if it works. In the “Enter request URL” please enter the “http://blog.creyn.pl“ and then click on “Send”. The bottom part of the screen is the “Response” section. There you can find: response time, response status, response body, cookies and headers. You can see that my blog homepage responded with success.
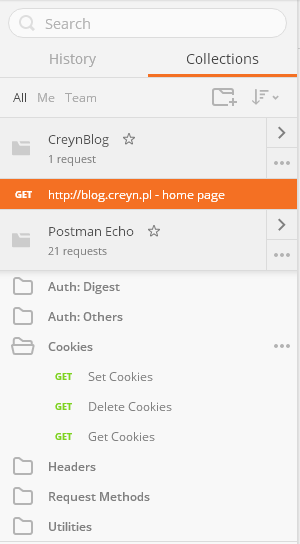
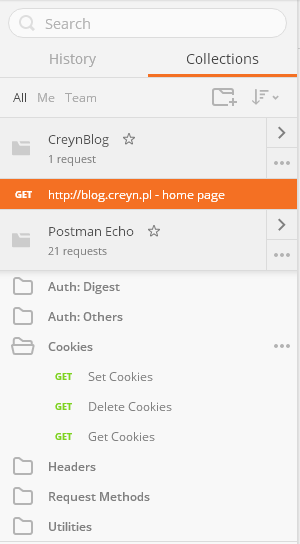
I really recommend you to save your requests to a “Collection”, because even if all requests are saved into the “History” section (on the left), the collection will be usefull for us in the future. After clicking the “Save” button you will have to create a name for this request. It is also usefull to add some grouping to your requests. So I created a new one called “CreynBlog”. On the left part there is a “History / Collections” section and you can see the new request we just added and also some predefined “Postman Echo” collection. In this default collection you can find some very usefull examples of what can be done with the “Postman” tests, as this is actually a very nice test framework for your APIs.

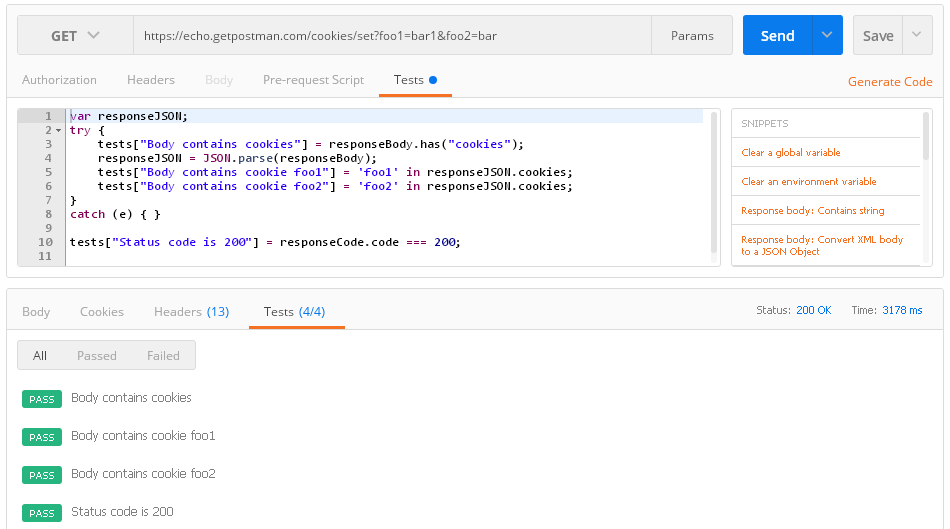
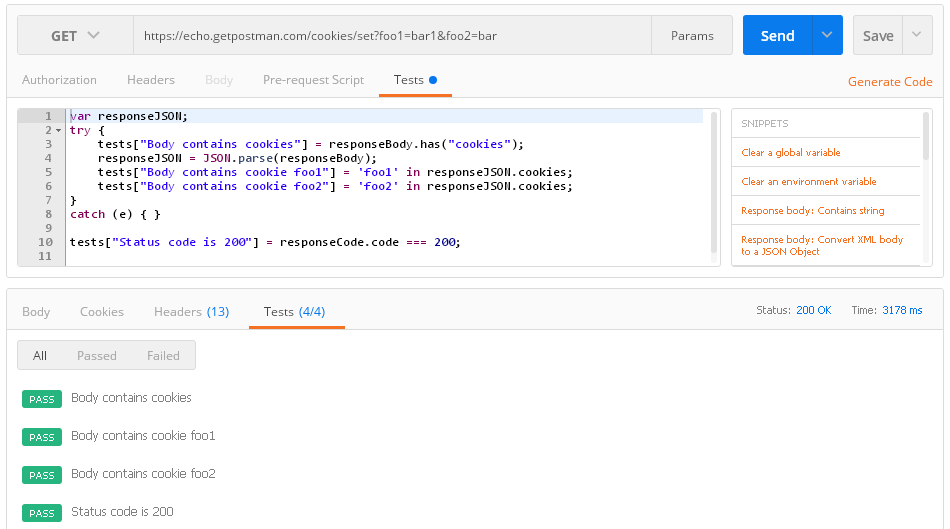
So let’s pick the “Postman Echo > Cookies > Set Cookies” test request. This is a “GET” request to the “https://echo.getpostman.com/cookies/set?foo1=bar1&foo2=bar” URL. The response from the server set cookies with the names specified in the URL. But what is interesting is the “Tests” tab in the “Request” section. You can find there a test case written in JavaScript. Tests are defined in an array called “tests” and the names are later shown on the “Tests” tab in the “Response” section. There are 4 tests defined and all passed successfully. This will be very usefull in testing our own APIs and I will show you later what we can do with it. And as it is JavaScript we can do a lot.

I said that having test requests saved in the “Collection” will be usefull. Now, when we have a collectoin full of test cases we can run them easilly. For that we will use the “Runner” which is located at the top left part of the window. It will start a new window and you can pick your test collections to run. I will go into details in the future.
C.
Like this:
Like Loading...


















1 Comment
Just wanted to mention ‘newman’ (https://github.com/postmanlabs/newman), which is a command-line collection runner for Postman. So create your API collections, add some tests to them, export your collection to your project and run your tests on the command line. Or, take it a step further as I did which is to include these tests into your CI pipeline.